On March 26th Google announced via its Webmaster Central blog that they are officially beginning to roll-out their “mobile-first index.” This comes more than a year and a half after the initial announcement of the push for mobile-first index prioritization.
You may be wondering if and to what extent you will be affected by this rollout. There are a few things website owners can do to determine whether their site is mobile-friendly, understand the extent of potential repercussions, and then prioritize any needed changes. Here’s our breakdown of the different ways to tell if your website will survive the continued roll-out of Google’s mobile-first index.
Steps to Analyze your Site’s Mobile Usability
The entire reason behind Google’s push for this change to search is because Google has been a pioneer in the realm of making the Internet a friendlier place for users on mobile devices. Mobile traffic doesn’t seem to be tapering off anytime soon, so site owners need to prepare for the worst if their site is not designed to satisfy mobile users in addition to traffic from desktops.
Many websites have already been acknowledging their need to be mobile-friendly, but some still have yet to catch up. When it comes to judging whether or not a website will be negatively impacted by the new mobile-first index, the most important place to start is by understanding a site’s relative mobile usability. These steps will go a long in way in helping you analyze your site:
1. Open your website on a mobile device
This may seem obvious, but you’d be surprised how many barriers to customer conversion on mobile sites can be discovered by simply opening your phone and clicking around a bit.
2. Analyze mobile vs. desktop traffic
First things first — if you don’t have Google Analytics or another website analytics solution integrated with your site, you need to get that done ASAP. If you’re worried about what that involves or don’t feel equipped to do it yourself, let us know and we’d be pleased to talk with you to help figure out your options.
If you already have traffic data at your disposal, then you’ll want to take note of what traffic to your website looks like. Desktop traffic from search that is significantly higher than mobile traffic from search can sometimes be a signal for issues with the mobile version of your site. Note: Latent independent variables can have strong effects in some verticals, so this does not always hold true. For example, you could see desktop conversions and acquisition metrics to be skewed toward mobile on B2C ecommerce sites where average order value is over $150.
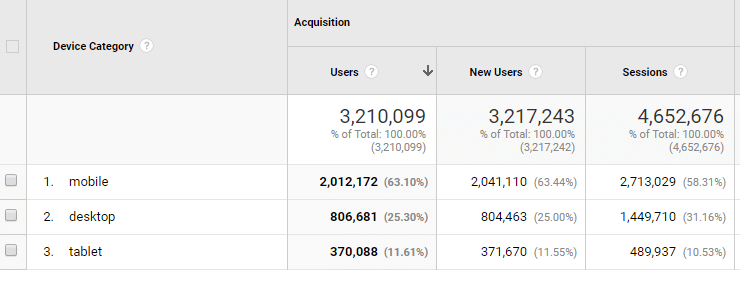
You can dive slightly deeper by viewing organic search acquisition by device by following this path:
- Analytics > Mobile > Overview
- Select Medium from the secondary dimension dropdown.
3. Test for responsive design
Test whether your website has a responsive design by opening your site in Google Chrome and pressing Control+Shift+J (Command+Option+J for Mac users) to bring up the Chrome Developer Tools console panel. Then click CTRL+SHIFT+M to toggle the device toolbar. You will see a toolbar appear at the top of your chrome window that looks like this:
This toolbar allows you to see your website as it would appear on various devices. You can also select responsive from the dropdown and enter a custom width and height.


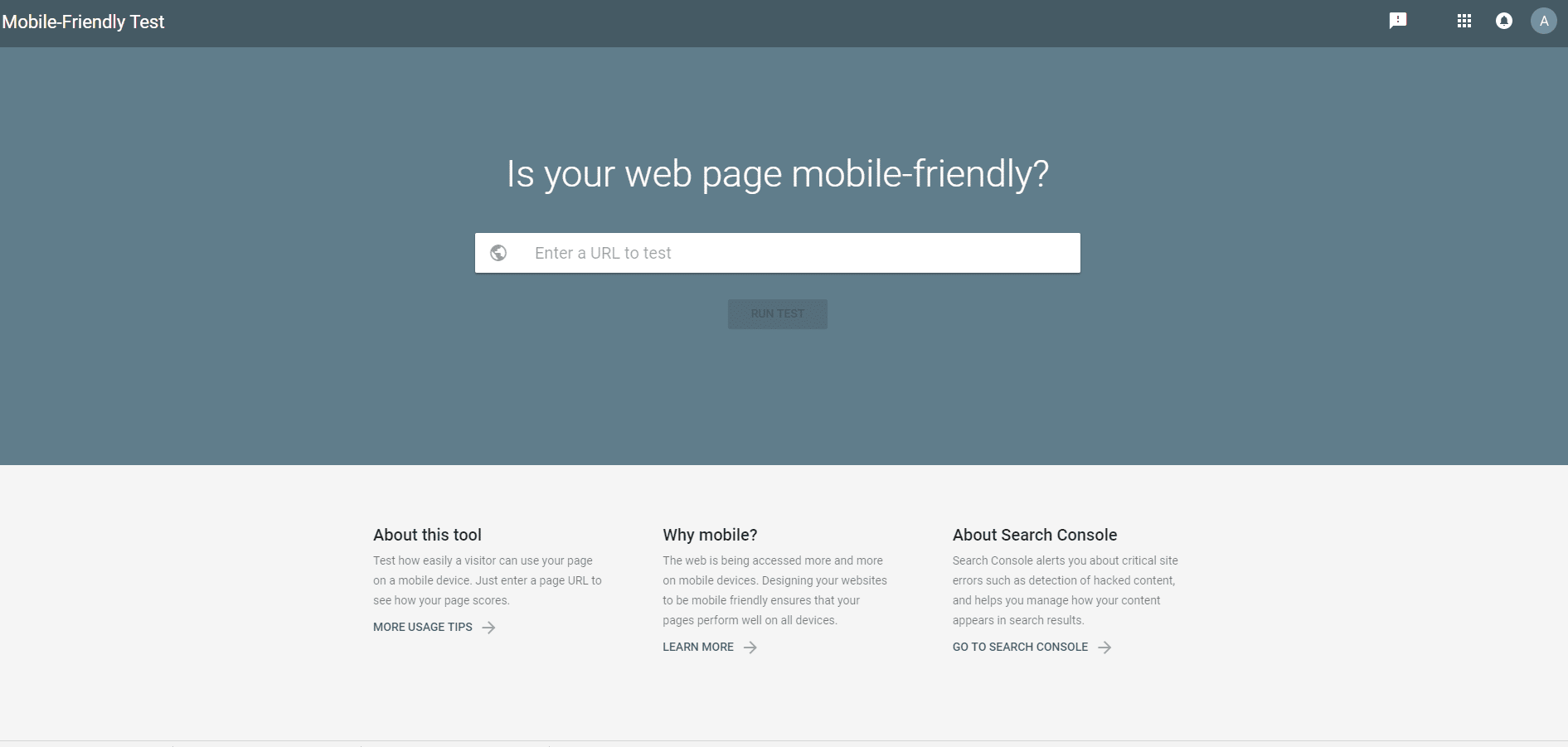
4. Check mobile usability in Google Search Console
Open Google Search Console and go to the mobile usability section. Here you will see mobile usability errors that have been detected by Googlebot. What Google tells Search Console users:
“Websites with mobile usability issues may not rank as well in mobile search results.”
This is a very useful tool for testing whether a page on your website is mobile-friendly according to Google’s own metrics. You may also find it helpful to view Google’s developer documentation/guidelines for mobile site creation.
Barriers to Enhanced Mobile Usability
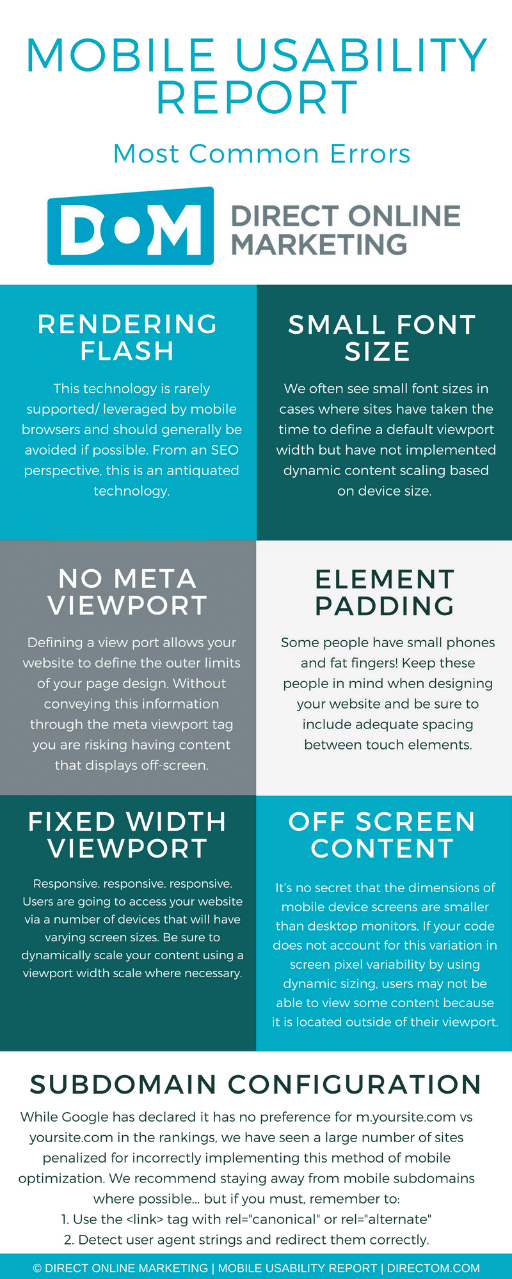
The following is a list of the most frequent errors that we find during the initial screening process for our new clients.
Rendering flash
This technology is rarely supported/leveraged by mobile browsers and should generally be avoided if possible. From an SEO perspective, this is an antiquated technology.
Small font size
We often see small font sizes in cases where sites have taken the time to define a default viewport width but have not implemented dynamic content scaling based on device size. Defining a viewport allows your website to define the outer limits of your page design. Without conveying this information through the meta viewport tag you are risking having content that displays off-screen.
Element padding
Some people have small phones and fat fingers! Keep these people in mind when designing your website and be sure to include adequate spacing between touch elements.
Fixed width viewport
One of the most important concepts for making a site mobile-friendly is responsive design. Users are going to access your website via a number of devices that will have varying screen sizes. When a site has correctly implemented responsive design, content will be dynamically scaled using a viewport width scale where necessary.
Off-screen content
It’s no secret that the dimensions of mobile device screens are smaller than desktop monitors. If your code does not account for this variation in screen pixel variability by using dynamic sizing, users may not be able to view some content because it is located outside of their viewport.
Subdomain configuration
While Google has declared it has no preference for mobile subdomains versus primary domains in the rankings, we have seen a large number of sites penalized for incorrectly implementing this method of mobile optimization. We recommend staying away from mobile subdomains where possible. In cases where there is no getting around a mobile subdomain for the mobile version of your site, it’s important to remember to:
- Use the <link> tag with rel=”canonical” or rel=”alternate”
- Detect user agent strings and redirect them correctly
Moving Forward with Mobile Users in Mind
Most Google searches are now being done through mobile devices and the future is looking like traffic from mobile devices will only continue to increase. According to internal statistics released on Google’s developer guide for mobile sites, 94% of smartphone users use their phones to search for local business information and 77% of all mobile searches are conducted during the workday.
The mobile version of your website continues to play an ever increasingly important role in your business growth. Following the steps outlined above should give you a good idea of the barriers that your users are encountering over mobile and the technical issues that Google sees when crawling your site.
Implementing fixes which can either help analyze or improve your site’s mobile usability may or may not be a challenge to you depending on your resources and technical knowledge. If you think you have the in-house technical capability to implement Google’s recommended changes, you should refer to the official mobile friendly best practices document and mobile SEO configuration guidelines. To ensure that these changes are necessary and will provide an ROI to your company, we suggest contacting a trusted digital marketing expert like DOM.
To get more information on this topic, contact us today for a free consultation or learn more about our status as a Google Premier Partner before you reach out.